How to Use let, const, and var in JavaScript

JavaScript is a powerful and versatile programming language widely used for web development. One of the fundamental aspects of JavaScript is the ability to declare variables to store and manipulate data. In JavaScript, variables can be declared using three keywords: var, let, and const. Understanding the differences between these keywords and knowing when to use each is crucial for writing efficient, maintainable, and bug-free code.
This comprehensive guide will cover everything you need to know about let, const, and var, including their syntax, scope, hoisting behavior, and best practices.
Table of Contents
- Introduction to Variable Declarations
- The
varKeyword- Syntax and Usage
- Function Scope
- Hoisting
- Re-declaration
- Examples and Pitfalls
- The
letKeyword- Syntax and Usage
- Block Scope
- Hoisting
- Re-declaration
- Examples and Best Practices
- The
constKeyword- Syntax and Usage
- Block Scope
- Hoisting
- Immutability of Bindings
- Examples and Best Practices
- Comparing
var,let, andconst- Scope Differences
- Hoisting Behavior
- Use Cases
- Common Mistakes and How to Avoid Them
- Best Practices for Using Variables
- Conclusion
Introduction to Variable Declarations
Variables are named storage locations that hold data values. They are essential for storing and manipulating data in any programming language. In JavaScript, variables can store different types of data, such as numbers, strings, arrays, objects, and functions.
Why Are Variable Declarations Important?
- Data Storage: Variables store data that can be used and manipulated throughout the program.
- Code Readability: Proper variable declarations improve code readability and maintainability.
- Scope Management: Variables help manage the scope of data, ensuring that data is accessible only where needed.
Let’s explore the three ways to declare variables in JavaScript: var, let, and const.
The var Keyword
The var keyword is the traditional way to declare variables in JavaScript. It has been part of the language since its inception. However, it comes with some quirks that can lead to unexpected behavior if not used carefully.
Syntax and Usage
javascript
Copy code
var variableName = value;
Examples
javascript
Copy code
var message = "Hello, world!"; var count = 42; var isActive = true;
Characteristics of var
- Function Scope: Variables declared with
varare function-scoped, meaning they are accessible throughout the function in which they are declared. - Hoisting: Variables declared with
varare hoisted to the top of their scope, meaning they can be used before they are declared. However, their value will beundefineduntil the declaration is encountered. - Re-declaration: Variables declared with
varcan be re-declared within the same scope without causing an error.
Function Scope
Variables declared with var are scoped to the function in which they are declared. If declared outside any function, they are scoped to the global object.
javascript
Copy code
function exampleFunction() { var x = 10; if (true) { var x = 20; console.log(x); // Output: 20 } console.log(x); // Output: 20 } exampleFunction();
In this example, the variable x declared inside the if block overwrites the x declared in the function scope, demonstrating the function scope of var.
Hoisting
Variable declarations using var are hoisted to the top of their scope, but the initialization remains in place.
javascript
Copy code
console.log(y); // Output: undefined var y = 5; console.log(y); // Output: 5
Here, the declaration of y is hoisted to the top of the scope, but the assignment happens at the original line, leading to undefined being logged first.
Re-declaration
Variables declared with var can be re-declared within the same scope without causing an error.
javascript
Copy code
var a = 1; var a = 2; console.log(a); // Output: 2
The re-declaration of a does not cause an error, and the latest value is used.
Examples and Pitfalls
Example 1: Function Scope
javascript
Copy code
function greet() { var greeting = "Hello"; if (true) { var greeting = "Hi"; console.log(greeting); // Output: Hi } console.log(greeting); // Output: Hi } greet();
In this example, the var keyword causes the greeting variable inside the if block to overwrite the one in the function scope.
Example 2: Hoisting
javascript
Copy code
console.log(x); // Output: undefined var x = 10;
The variable x is hoisted, but its value is not assigned until the declaration line is executed, resulting in undefined.
The let Keyword
The let keyword was introduced in ECMAScript 6 (ES6) to address some of the limitations and issues associated with var. It provides block scope, which is more intuitive and less error-prone.
Syntax and Usage
javascript
Copy code
let variableName = value;
Examples
javascript
Copy code
let greeting = "Hi there!"; let age = 30; let isLoggedIn = false;
Characteristics of let
- Block Scope: Variables declared with
letare block-scoped, meaning they are only accessible within the block in which they are declared. - No Hoisting of Initializations: Although
letvariables are hoisted, they are not initialized until their declaration is encountered. This prevents the use ofletvariables before they are declared. - No Re-declaration: Variables declared with
letcannot be re-declared within the same scope.
Block Scope
Variables declared with let are scoped to the block in which they are declared.
javascript
Copy code
function testLet() { let x = 10; if (true) { let x = 20; console.log(x); // Output: 20 } console.log(x); // Output: 10 } testLet();
In this example, the variable x declared inside the if block is separate from the x declared in the function scope, demonstrating the block scope of let.
No Hoisting of Initializations
Variables declared with let are hoisted but not initialized until their declaration line is executed, resulting in a ReferenceError if accessed before initialization.
javascript
Copy code
console.log(b); // ReferenceError: Cannot access 'b' before initialization let b = 5; console.log(b); // Output: 5
No Re-declaration
Re-declaring a variable with let within the same scope results in a syntax error.
javascript
Copy code
let c = 1; let c = 2; // SyntaxError: Identifier 'c' has already been declared
Examples and Best Practices
Example 1: Block Scope
javascript
Copy code
if (true) { let blockScopedVar = "I am block scoped"; console.log(blockScopedVar); // Output: I am block scoped } console.log(blockScopedVar); // ReferenceError: blockScopedVar is not defined
The variable blockScopedVar is only accessible within the if block.
Example 2: Temporal Dead Zone
The temporal dead zone refers to the period between entering the block and the actual declaration of the variable, where the variable cannot be accessed.
javascript
Copy code
console.log(tdZone); // ReferenceError: Cannot access 'tdZone' before initialization let tdZone = "I exist after this line";
The const Keyword
The const keyword, also introduced in ES6, is used to declare variables that should not be reassigned. It is similar to let in terms of block scope but ensures that the variable binding remains constant.
Syntax and Usage
javascript
Copy code
const variableName = value;
Examples
javascript
Copy code
const pi = 3.14159; const username = "JohnDoe"; const isAdmin = true;
Characteristics of const
- Block Scope: Like
let, variables declared withconstare block-scoped. - Immutable Binding: The binding of a
constvariable cannot be changed once it is assigned. However, if the value is an object, the object’s properties can still be modified. - Initialization Required: A
constvariable must be initialized at the time of declaration.
Block Scope
Similar to let, const respects block scope.
javascript
Copy code
function testConst() { const x = 10; if (true) { const x = 20; console.log(x); // Output: 20 } console.log(x); // Output: 10 } testConst();
Immutable Binding
Variables declared with const cannot be reassigned, but the contents of objects and arrays they point to can be modified.
javascript
Copy code
const user = { name: "John", age: 30 }; user.age = 31; // This is allowed console.log(user); // Output: { name: "John", age: 31 }
Initialization Required
A const variable must be initialized at the time of declaration.
javascript
Copy code
const e; // SyntaxError: Missing initializer in const declaration e = 5;
Examples and Best Practices
Example 1: Immutable Binding
javascript
Copy code
const d = 1; d = 2; // TypeError: Assignment to constant variable.
Attempting to reassign d results in a type error.
Example 2: Mutable Objects
javascript
Copy code
const config = { apiEndpoint: "https://api.example.com", timeout: 5000 }; config.timeout = 10000; // This is allowed console.log(config); // Output: { apiEndpoint: "https://api.example.com", timeout: 10000 }
While the binding of config cannot change, the properties of the object it refers to can be modified.
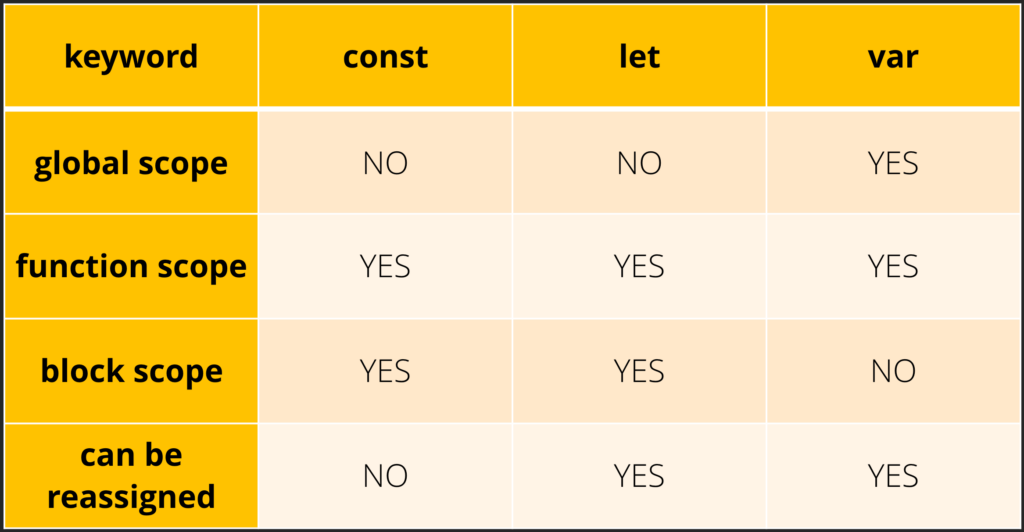
Comparing var, let, and const
Scope Differences
- Global Scope: Variables declared outside any function or block are globally scoped. All three keywords can declare global variables, but
varattaches the variable to the global object. - Function Scope: Variables declared inside a function with
varare function-scoped.letandconstdo not exhibit function scope but are block-scoped within the function. - Block Scope: Variables declared inside a block (e.g.,
{}) withletorconstare block-scoped, meaning they are only accessible within that block.vardoes not respect block scope and is accessible outside the block.
Hoisting Behavior
var: Declarations are hoisted and initialized toundefined.let: Declarations are hoisted but not initialized, resulting in aReferenceErrorif accessed before initialization.const: Declarations are hoisted but not initialized, resulting in aReferenceErrorif accessed before initialization. Must be initialized at the time of declaration.
Use Cases
var: Usevarwhen you need function-scoped variables and do not require block scope.let: Useletwhen you need block-scoped variables that can be reassigned.const: Useconstwhen you need block-scoped variables that should not be reassigned.
Common Mistakes and How to Avoid Them
Re-declaring Variables with var
Re-declaring variables with var can lead to unexpected behavior and bugs. Use let or const to prevent re-declaration.
javascript
Copy code
var x = 1; var x = 2; // No error, but can cause bugs
Using Variables Before Declaration
Avoid using variables before they are declared to prevent hoisting-related issues.
javascript
Copy code
console.log(a); // Output: undefined var a = 1;
Use let or const to avoid this issue:
javascript
Copy code
console.log(b); // ReferenceError let b = 2;
Forgetting to Initialize const Variables
Always initialize const variables at the time of declaration to avoid syntax errors.
javascript
Copy code
const c; // SyntaxError: Missing initializer in const declaration c = 3;
Modifying const Variables
Remember that const ensures the immutability of the binding, not the value. Avoid trying to reassign const variables.
javascript
Copy code
const d = 4; d = 5; // TypeError: Assignment to constant variable.
Using Global Variables Unnecessarily
Global variables can lead to naming conflicts and hard-to-debug issues. Use local scope as much as possible.
javascript
Copy code
var globalCount = 0; // Avoid this function increment() { globalCount++; }
Instead, use function or block scope:
javascript
Copy code
function increment() { let localCount = 0; localCount++; }
Best Practices for Using Variables
To write clean, maintainable, and error-free JavaScript code, follow these best practices for declaring variables:
- Use
letandconstInstead ofvar:letandconstprovide block scope and prevent hoisting issues, making your code more predictable. - Prefer
constfor Constants: Useconstfor variables that should not be reassigned to ensure the immutability of their bindings. - Initialize Variables When Declaring: Always initialize variables when declaring them to avoid unexpected
undefinedvalues. - Use Meaningful Variable Names: Choose descriptive and meaningful names for your variables to make your code more readable and self-documenting.
- Avoid Global Variables: Minimize the use of global variables to prevent naming conflicts and unintended side effects.
- Use CamelCase for Variable Names: Follow the camelCase convention for variable names to maintain consistency and readability.
- Keep Variable Declarations at the Top: Declare all variables at the top of their scope to improve readability and prevent hoisting issues.
- Group Related Declarations: Group related variable declarations together to make your code more organized.
Conclusion
Understanding how to use let, const, and var in JavaScript is fundamental to writing efficient and maintainable code. Each keyword has its own characteristics, scope rules, and use cases. By following best practices and avoiding common mistakes, you can ensure that your JavaScript code is predictable, bug-free, and easy to understand.
var: Use for function-scoped variables when block scope is not needed.let: Use for block-scoped variables that can be reassigned.const: Use for block-scoped variables that should not be reassigned.
Mastering these concepts will significantly enhance your ability to build robust and dynamic JavaScript applications. Keep experimenting, stay curious, and continue to deepen your understanding of JavaScript and its nuances.




